Do you want to create WordPress accordions for FAQs and other key information on the bottom of your website home page, landing page, product page, blog post, and anywhere you want?
You rarely find a well-designed website that doesn’t contain an FAQ section. An FAQs (Frequently Asked Questions) section on your website answers all the key questions about your services and products and grows conversion.
In addition, an accordion section essentially cuts off your support cost.
Most importantly, it also helps your site rank higher on the SERPs and drive more traffic to your site to grow your business.
In this blog, I’ll show you the latest solution to create an accordion for a comprehensive FAQ section. I’ll create it here in a few clicks.
So, let’s get in.
4 easy steps to create WordPress accordions
Follow the four simple steps to create an accordion in WordPress Gutenberg in minutes. Moreover, it doesn’t require any coding knowledge.
Step 1: Install and activate Styble
Styble is a new Gutenberg block bundle plugin developed by ShapedPlugin LLC, an industry-leading plugin company. ShapedPlugin’s plugins are powering up 288,200+ organizations and businesses around the world. Accordion block is the first block of this block bundle plugin. More blocks are on their way soon.
The accordion block of styble offers a wide range of robust features that literally thrill you. I’m damn sure you have never experienced such a powerful, easy-to-use Gutenberg accordion block before. It allows you to design your accordion how you can imagine in a few clicks.
Let’s Install Styble.
First, click Styble to download it.
Then, log in to your WordPress dashboard on a new tab and follow the simple steps below. I’ve created the following step list to simplify the installation process for beginners (future leaders).

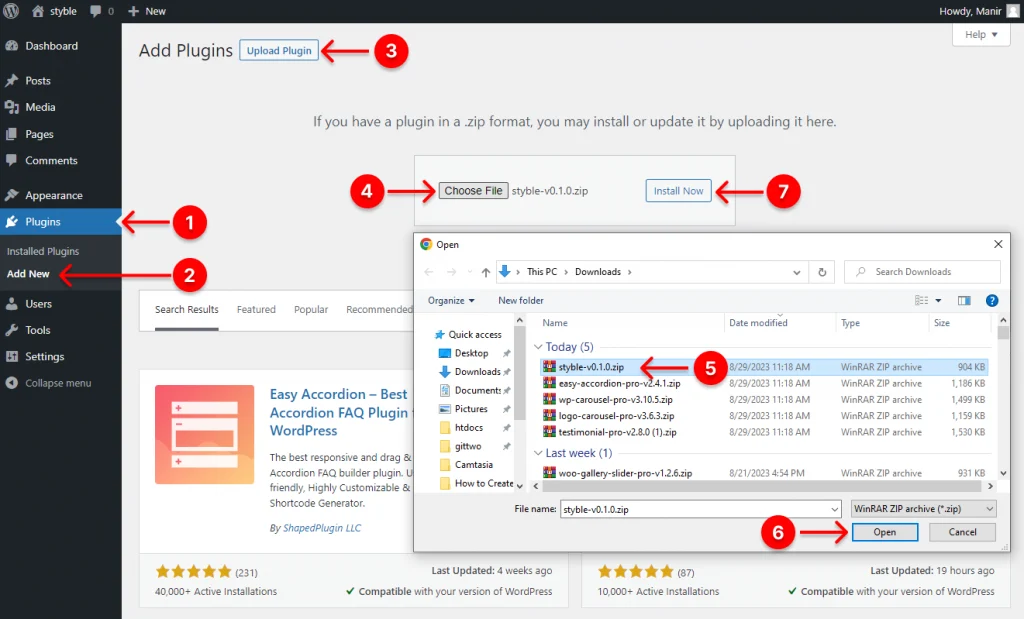
- First, click Plugins on your WordPress dashboard admin sidebar.
- Choose Add New under the Plugins.
- Click Upload Plugin next to the Add Plugins at the top.
- Click Choose File. It will display your download list.
- Select the styble-zip file from the list. Unfortunately, if you don’t see it in the list, please click here. Go back to the download list and refresh it. Found? Great! Select the zip file.
- Click Open.
- Click Install Now. Now, you have the following interface.

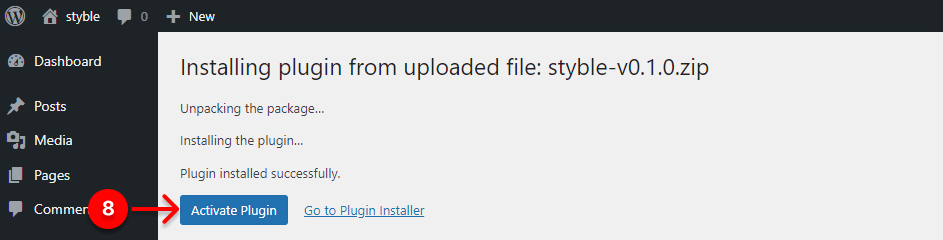
8. Finally, click the Activate Plugin button to have Styble to start styling WordPress websites in a faster and easier way to make them functionally and aesthetically outstanding.
Step 2: Add title and content to WordPress accordions
Once you install and activate Styble, you will find it and its Gutenberg accordion block in your block list.
Now, open your WordPress dashboard and go to the page or post where you want to add an accordion. Next, follow the simple steps below. Our beginner-friendly visual tutorial blog made it merely simple.

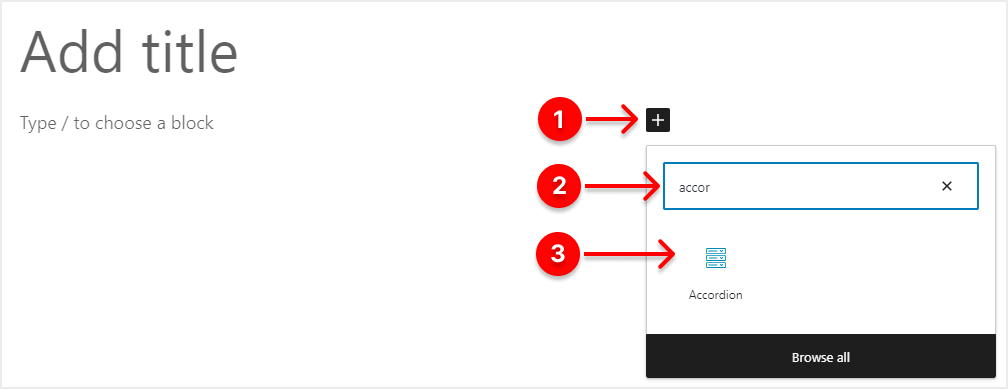
- First, click the + (plus)
- Write accordion in the search box.
- Click the Accordion block.
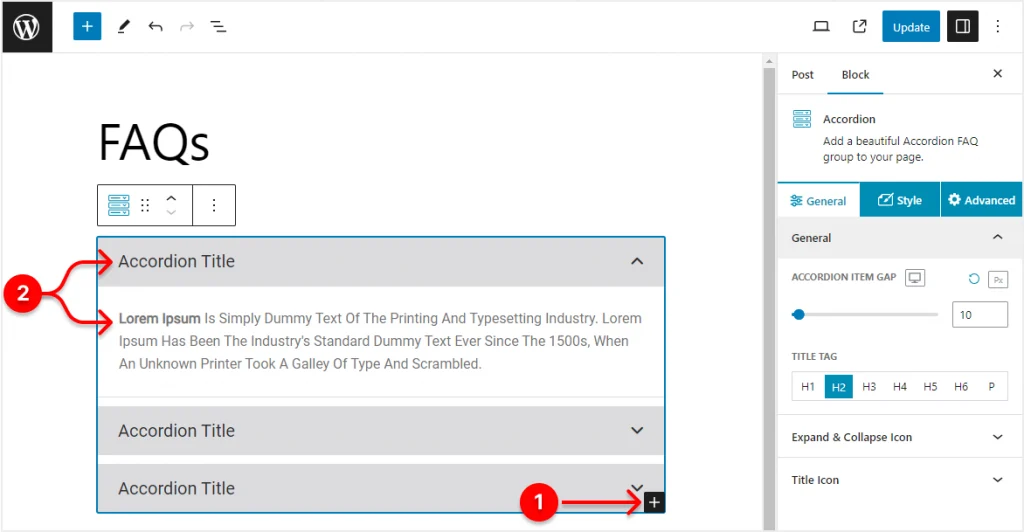
Once you click accordion, you will find a ready accordion with demo content, as seen below.

- Click the + plus to add new accordion items. You can add as many items as you want.
- Replace the Lorem Ipsum (demo text) with your real content.
After you replace all the demo titles and content with your real ones, a simple accordion is ready to publish, as seen in the next image below. If you like it, you can hit the Publish or Update button at the top right corner to publish it. However, I want to customize it and introduce some of the key features of the Styble accordion block to you. So, please continue reading.
Step 3: Design your WordPress accordions
Now, let’s put some effort into accordion design.

You will find all the features of Styble in three tabs: General, Styble, and Advanced.
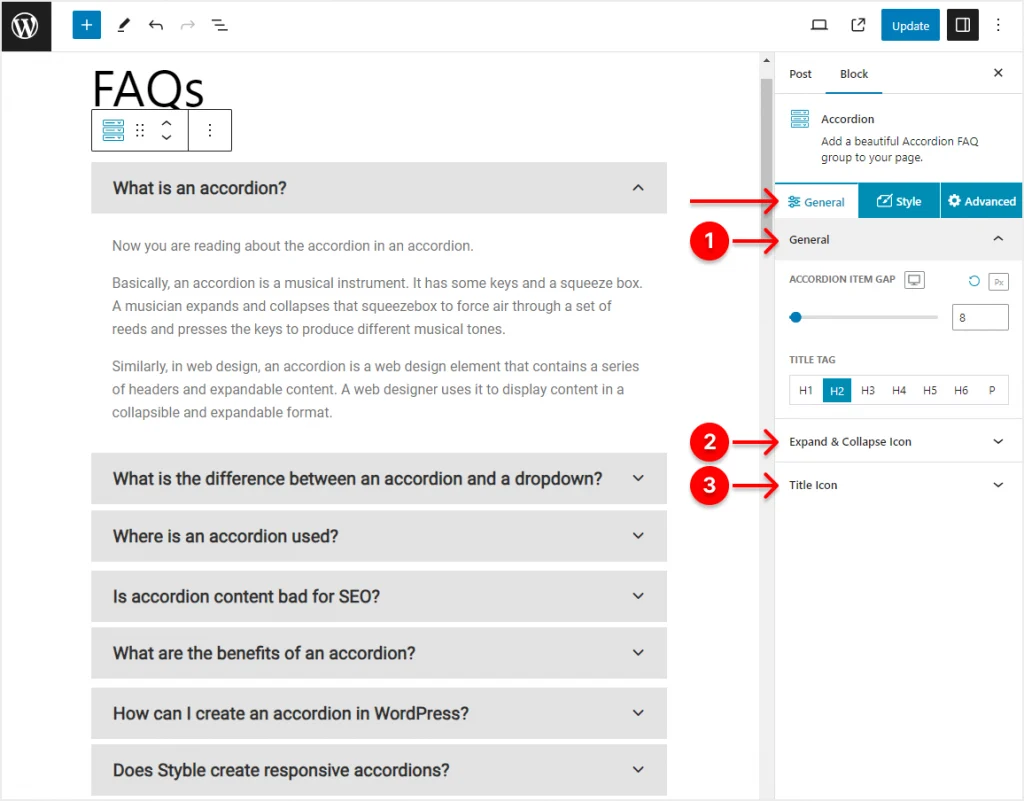
General tab:
Find the features under the General tab in three accordions below.
1. General
- Increase or decrease the space between the accordion items.
- Set a heading tag for the accordion titles.
2. Expand & collapse icon
- Choose the expand icon and its position.
- Choose the collapse icon and its position.
3. Title icon
- You can enable the title icon and set its position and the space between icons and titles.
However, I’ll add some more items with real content and leave all the settings above as they are by default.

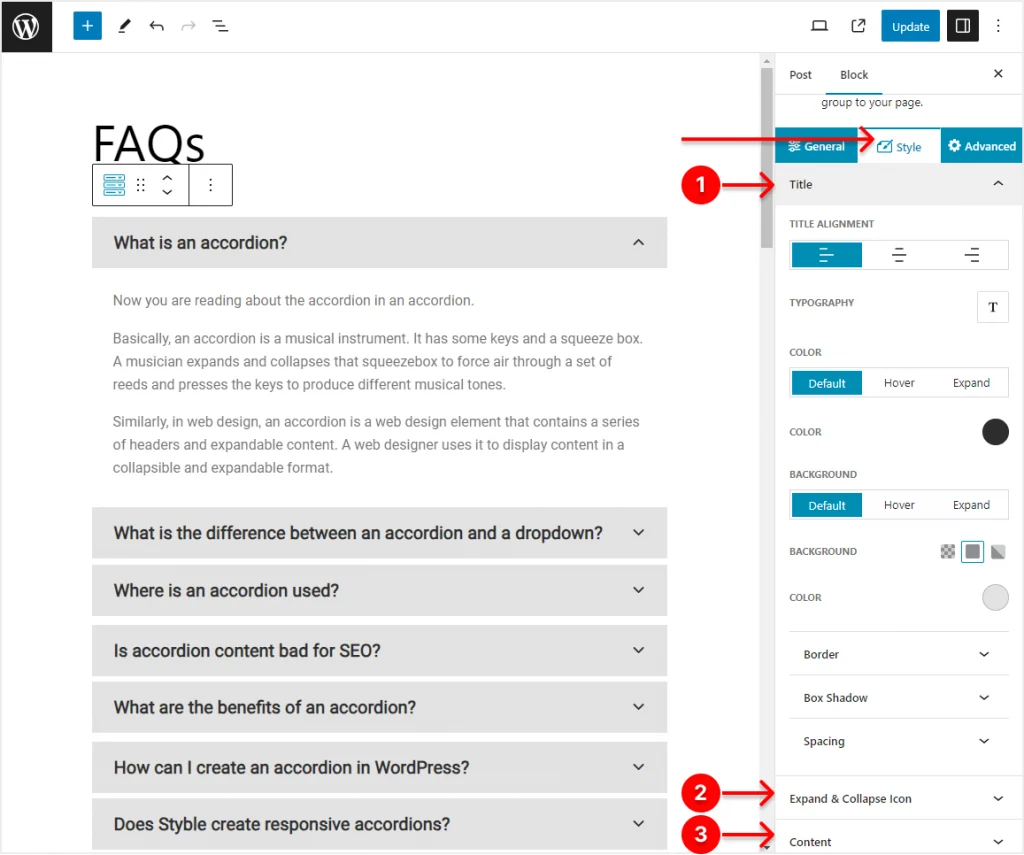
Style tab:
Find all the styling features in 3 accordions below.
1. Title
- Alignment
- Typography
- Default, hover, and expand title text color
- Transparent, solid, and gradient color for default, hover, and expand title background. I’ve set the solid white color.
- Customize border.
- Add box shadow.
- Customize spacing. I’ve added the 8-pixel bottom border.
2. Expand & collapse icon
- Set icon size
- Default, hover, and expand icon color
- Transparent, solid, and gradient colors for default, hover, and expand icon background.
- Customize border
- Add box shadow.
- Customize spacing
3. Content
- Alignment
- Typography
- Default, hover, and expand content color
- Transparent, solid, and gradient colors for default, hover, and expand content background.
- Customize border
- Add box shadow.
- Customize spacing
Advanced tab:
- It allows you to hide the block on different screen sizes and add additional CSS if needed.
So, explore all the features of the Styble accordion block and try them out as per your requirements and your visitors’ preferences.
Step 4: Publish your WordPress accordion
If everything looks exactly how you’d like to design, hit the Publish or Update button at the top right corner.
After I design the FAQ accordion and hit the Publish button, it looks like:
FAQs
Now you are reading about the accordion in an accordion.
Basically, an accordion is a musical instrument. It has some keys and a squeeze box. A musician expands and collapses that squeeze box to force air through a set of reeds and presses the keys to produce different musical tones.
Similarly, in web design, an accordion is a web design element that contains a series of headers and expandable content. A web designer uses it to display content in a collapsible and expandable format.
A dropdown shows a list of options that lay over other content on the page, while an accordion displays content that pushes down the other content to make room for itself.
It is used where you want to organize content in a collapsible and extendable manner, such as FAQ (Frequently Asked Questions), collapsible sidebars, etc.
Not at all. Accordion is SEO-friendly.
There are several benefits of the accordion. It’s space-saving, interactive, mobile and tab-friendly, SEO-friendly, saves user effort, increases conversion, cuts off support costs, and more.
It’s simple. Read this article thoroughly and create an accordion in 4 simple steps.
Not at all. Styble accordion block allows you to create accordions in WordPress with no code.
Yes, all the accordions you create with this plugin are fully responsive.
Yes, it allows you to add as many accordions as you want on a single page and post.
WordPress accordion is an effective and smart way to organize key content like FAQs. It saves space, interacts well, and grows conversion.
So, let’s add an accordion to your WordPress website now and help both your visitors and your business.
Do you still have a question? Let’s discuss more in the comment box.
If this blog was helpful, please share it with your friends and followers on social media.


Leave a Reply