Are you looking for the simplest way to add responsive tabs in WordPress?
Tabs help you organize related content smartly and make it easier and faster for your site visitors to find their desired content without scrolling.
In this blog, I’ll show you how to add responsive tabs in WordPress with zero coding knowledge.
So, let’s get in.
4 easy steps to add tabs in WordPress
Follow these simple steps to add responsive tabs to your WordPress websites in minutes. Moreover, it doesn’t require any coding knowledge.
Step 1: Install and activate Styble
Styble is the latest Gutenberg blocks plugin developed by industry-leading WordPress plugin company ShapedPlugin. It comes with many advanced and user-friendly Gutenberg blocks to enhance your Gutenberg editor capabilities and take your web-building experience beyond limitations. It includes a Tab block that enables you to create tabs how you want in minutes.
So, install Styble. It’s as simple as installing any other WordPress plugin. However, if you are a beginner (future master), follow the simplest way below.
First, click Styble to download it. Then, open your WordPress dashboard in a new tab and follow the simple steps below.

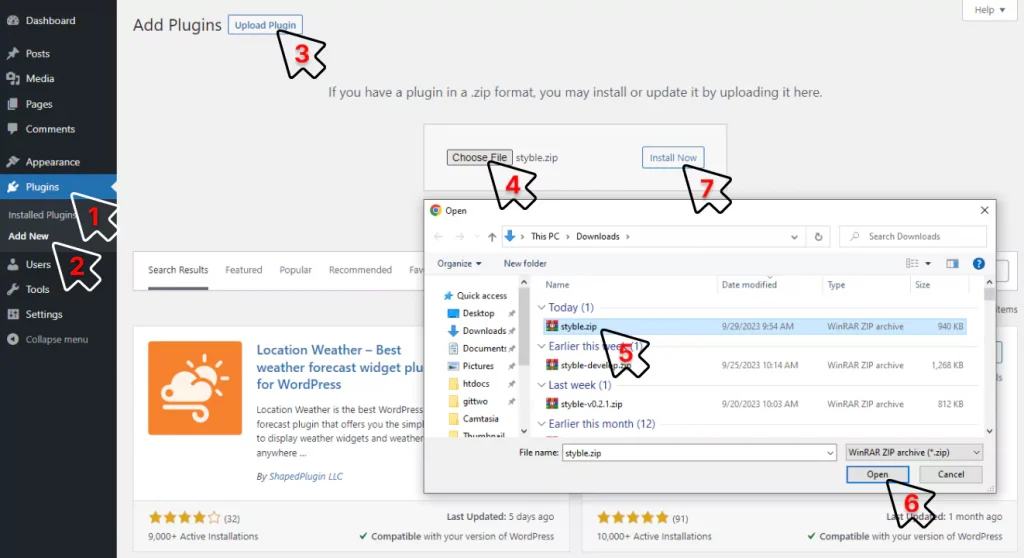
- First, click Plugins on your WordPress admin sidebar.
- Choose Add New under the Plugins.
- Click Upload Plugin next to the Add Plugins at the top.
- Click Choose File. It will open your download list.
- Select the styble-zip file from the list. Unfortunately, if you don’t see it in the list, please click here. Go back to the download list and refresh it. Found? Great! Select the styble-zip file.
- Click Open.
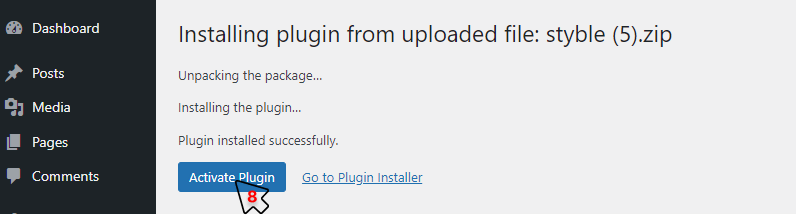
- Click Install Now. Now, you have the following screen.

8. Finally, click the Activate Plugin button to get started.
Step 2: Find the Tabs block
Find the tab block of Styble and add tab titles and tabbed content. First, go to the page or post you want to add tabs. Then, follow the simple steps below. Here I’m adding tabs for Styble for an example.

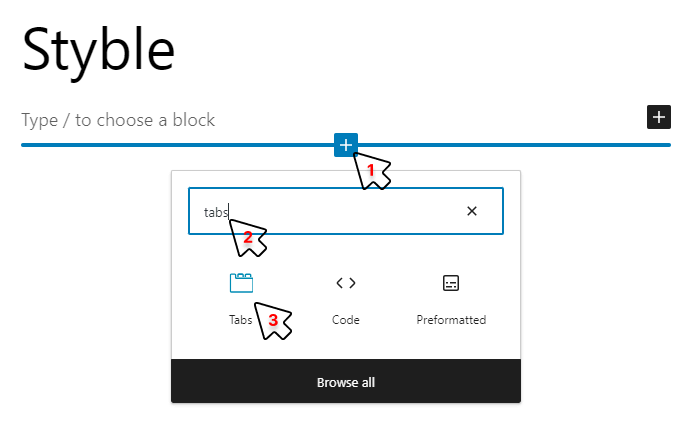
- Click the + plus.
- Type “tabs” in the block search bar.
- Click Tabs and find the following tab block.

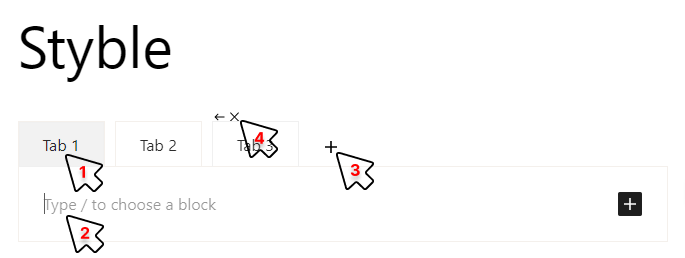
- Click twice and add your tab titles.
- Add your tab content.
- Click + to add more tabs.
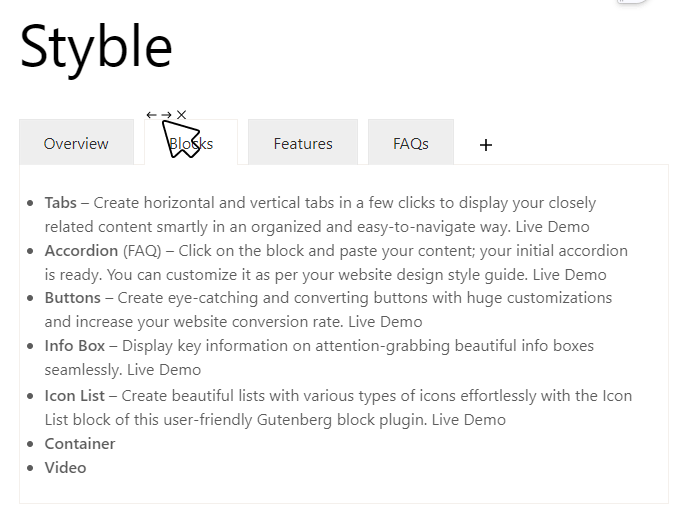
- Click the cross to remove a tab. You’ll find the cross after hovering over the tab.
After I add tab titles and content it looks like.

Use right and left arrows to move a tab.
Now, a basic tab is ready. However, there’s still much you can do. Let’s proceed.
Step 3: Customize your tabs in WordPress
Styble offers many styling features to perfectly align your tabs and content with your site design style and preference. Let’s explore those amazing features below.
However, don’t forget to follow the best practices in tab design to craft your tabs how they should be.
You will find all the features in 3 tabs: General, Style, and Advanced, as seen below. Look, tabs are here as well.
Note: I’ll highlight very important customizations in bold so you can easily find much-needed ones.
General
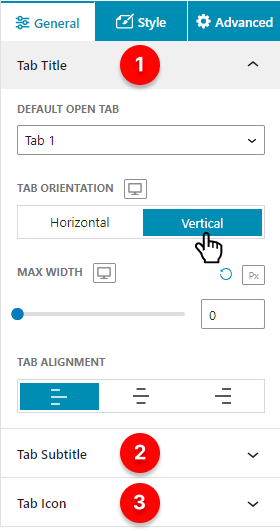
The General tab contains three sections: Tab Title, Tab Subtitle, and Tab Icon.


1. Tab Title
- DEFAULT OPEN TAB: Set any tab as the default open tab.
- TAB ORIENTATION: choose your tab orientation: horizontal or vertical.
- MAXIMUM WIDTH: set a maximum width for vertical tabs.
- TAB ALIGNMENT: align your tabs to left, center, or right. Justified alignment is also possible with custom spacing.
2. Tab Subtitle
You can add subtitles to tab titles by turning on the Tab Subtitle toggle.
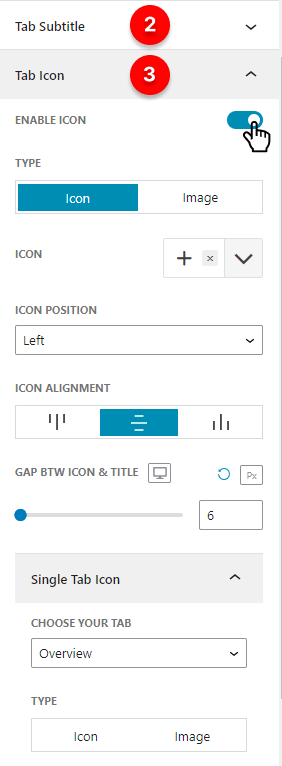
3. Tab Icon
All the tab icon features expand once you enable the Tab Icon toggle.
- TYPE: you can choose icons from the dropdown icon list or upload icons. Click Image to upload icons and images. Plus, you can add alt text and customize the icon and image size.
- ICON POSITION: place the icons on the right, left, top, or bottom of the titles.
- ICON ALIGNMENT: align tab icons to left, center, or right for top and bottom positions and top, center, or bottom for left and right positions.
- GAP BETWEEN ICON & TITLE: you can set the gap between tab icons and the tab titles individually for large, medium, and small screens.
- Single Tab Icon: you can add an icon to a single tab and apply all the features above.
To remove the icons, turn off the Tab Icon toggle at the top.

Find more options for Tab Title, Tab Subtitle, and Tab Icon under the Style tab.
Style
Initially, you will find two sections, Tab Title and Content, and three subsections, Border, Box Shadow, and Spacing for both sections.
However, if you enable the Tab Subtitle and the Tab Icon, you will find their respective sections here under the Style tab.
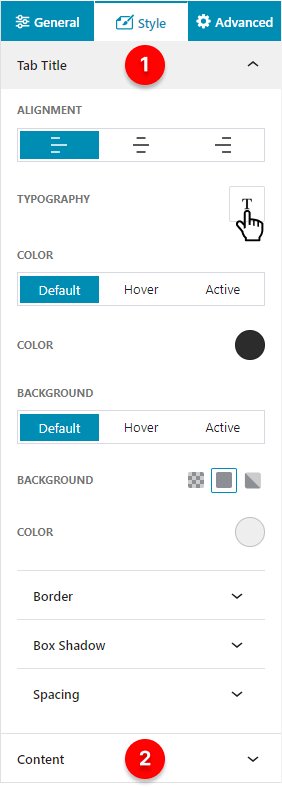
1. Tab Title
ALIGNMENT: align your tab titles to left, center, or right.
TYPOGRAPHY: Styble offers you advanced typography options. Hundreds of fonts, font styles, font weights, individual custom letter spacing and line height for large, medium, and small screens, text decoration, and letter case.
COLOR: Custom color for default, hovered, and active tab titles.
BACKGROUND: Custom solid, gradient, and transparent colors for default, hovered, and active tab backgrounds.
See the features under three subtitles on the next screenshots.
2. Content
In the Content section, you will find all the features of the Tab Title section above, Including the features of 3 subtitles below.
However, you won’t find the custom color feature for the Content section as it has no visible inactive area.

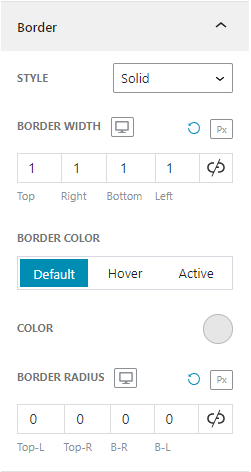
Border
STYLE: Solid, Dotted, Dashed, Double, Groove, Inset, Outset, and Ridge border styles.
BORDER WIDTH: Individual custom border width for large, medium, and small screens.
COLOR: Custom border color for default, hovered, and active tab borders.
BORDER RADIUS: Individual custom border for four corners. Plus, you can set the radius for large, medium, and small screens seperately.
Moreover, you can set the width and radius in pixels, percentage, and em.

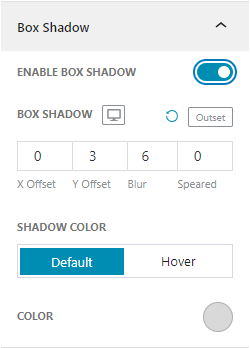
Box Shadow
ENABLE BOX SHADOW: once you turn on this toggle, the following options expand.
BOX SHADOW: Individual custom box shadow for large, medium, and small screens.
SHADOW COLOR: Custom box shadow color for default and hovered boxes.

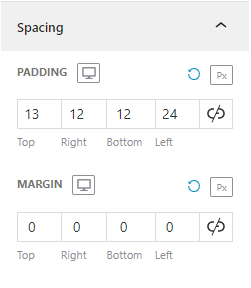
Spacing
PADDING: individual custom padding for large, medium, and small screens.
MARGIN: individual custom margin for large, medium, and small screens.
Don’t forget all these features are also available in the Content section.

Step 4: Publish your tabs
If everything looks exactly how you expected, hit the Publish or Update button at the top right corner.
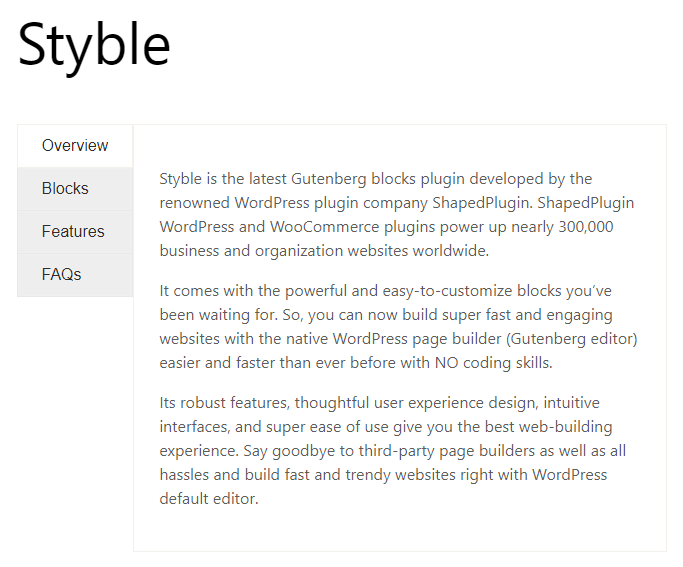
After I customize the tabs and hit the Publish button, it looks as below:
Styble
About Styble
Styble is the latest Gutenberg blocks plugin developed by the renowned WordPress plugin company ShapedPlugin. ShapedPlugin WordPress and WooCommerce plugins power up nearly 300,000 business and organization websites worldwide.
It comes with the powerful and easy-to-customize blocks you’ve been waiting for. So, you can now build super fast and engaging websites with the native WordPress page builder (Gutenberg editor) easier and faster than ever before with NO coding skills.
Its robust features, thoughtful user experience design, intuitive interfaces, and super ease of use give you the best web-building experience. Say goodbye to third-party page builders as well as all hassles and build fast and trendy websites right with WordPress default editor.
Styble blocks
- Tabs – Create horizontal and vertical tabs in a few clicks to display your closely related content smartly in an organized and easy-to-navigate way. Live Demo
- Accordion (FAQ) – Click on the block and paste your content; your initial accordion is ready. You can customize it as per your website design style guide. Live Demo
- Buttons – Create eye-catching and converting buttons with huge customizations and increase your website conversion rate. Live Demo
- Info Box – Display key information on attention-grabbing beautiful info boxes seamlessly. Live Demo
- Icon List – Create beautiful lists with various types of icons effortlessly with the Icon List block of this user-friendly Gutenberg block plugin. Live Demo
- Container
- Video
Key features
- All-in-one versatile Gutenberg blocks
- The latest and super-fast
- Easy-to-use
- Huge customizations for your creative freedom
- Advanced typography
- Thoughtful design and default settings to save your time and effort
- Compatible with other plugins and themes
- One-to-one fast support
FAQs
Those who want to build websites most efficiently – with the default WordPress editor (Gutenberg), Styble is the best option for them. It’ll take your Gutenberg editing experience beyond limitations. From beginners to experts, everyone can use Styble seamlessly to build super engaging modern websites faster and easier than ever before with no code.
Nothing much. All you need to start with Styble is the latest version of WordPress (at least 5.2) and PHP 7.0.
Yes, it is. Styble works very well with all themes and plugins.
You can make your tabs more gorgeous and functional with your creativity. Styble believes in your creative power and ensures your creative freedom.
So, add your tabs in WordPress today with Styble.
Let’s discuss more in the comment box. We love to read your comments and reply to them.


Leave a Reply