Are you looking for the best WordPress Gutenberg editor tutorial? Do you want to use WordPress block editor with great proficiency and build any website faster and easier than ever?
Great! This blog is for you. In this blog, I’ll show you how to use Gutenberg blocks step by step. These simple steps enable you to easily use the latest and best WordPress editor and take your web-building experience to the next level.
So, let’s dive in.
What is Gutenberg editor in WordPress?
First, let’s introduce the Gutenberg editor to those who are going to discover it for the first time.
The Gutenberg is a block-based editor in WordPress. It was introduced as the default editor of WordPress in version 5.0 in November 2018. After that, most WordPress users have switched to the Gutenberg editor from the traditional classic editor and third-party page builders.
The Gutenberg editor provides a more intuitive and flexible web-building experience. It allows users to manage content with easy-to-use customizable blocks. The Gutenberg editor offers 90+ built-in blocks, including a heading, paragraph, image, video, gallery, list, table, button, etc. Each block has its own settings and options, enabling users to customize the appearance and behavior of each block.
Gutenberg’s flexibility, reusability, rich content creation, responsiveness, accessibility, more control in design, live preview, faster loading, SEO-friendliness, adaptability with the new features of regular WordPress updates, etc. made it the best WordPress editor and users’ best choice.
How to activate Gutenberg editor in WordPress?
Enable Gutenberg Editor WordPress with the latest version of WordPress. Update your WordPress to the latest version and get the Gutenberg editor as the default editor in WordPress. If you used the classic editor, deactivate it. That’s all.
How to use WordPress block editor
Gutenberg block editor lets you create, edit, and design your content in individual blocks. So, you have to add a block first, and then you will add and design your content how you like.
Add a WordPress Gutenberg block
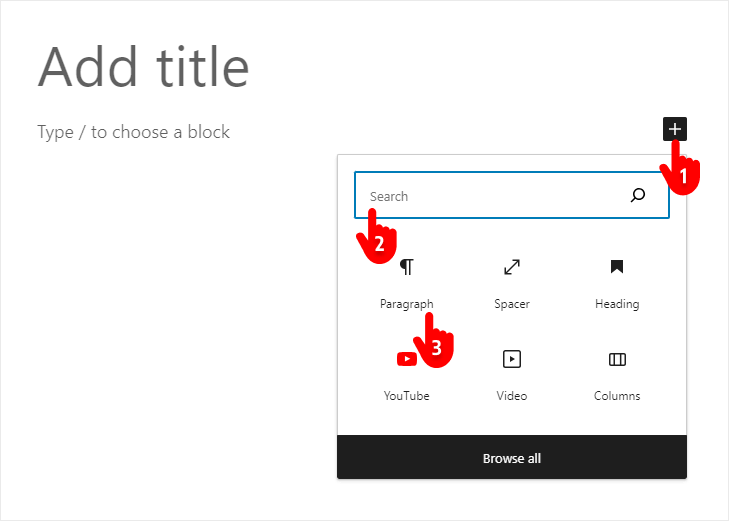
First, add a new page or a post or go to the existing one.

- Click the + plus icon.
- Type a block name to search.
- Click the block.
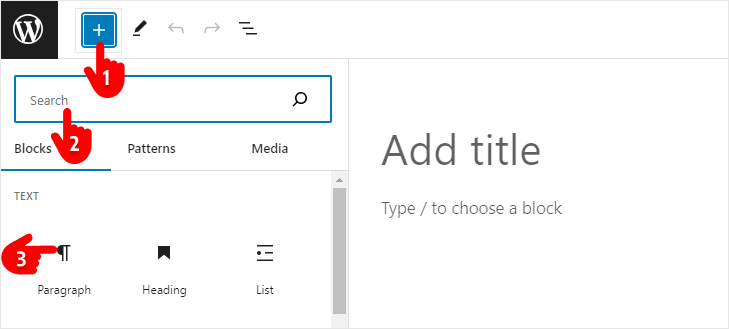
Or, you can follow the same steps starting from the plus icon at the top left next to the WordPress logo, as seen below.

Add and edit your content in a WordPress block
After adding a WordPress block, you can seamlessly add and edit your block. In terms of the paragraph block, you can write or paste your text content and edit it in the block. In terms of the image block, you can add images and edit them. Thus you can add types of content using different types of Gutenberg blocks.
Customize your content in Gutenberg blocks
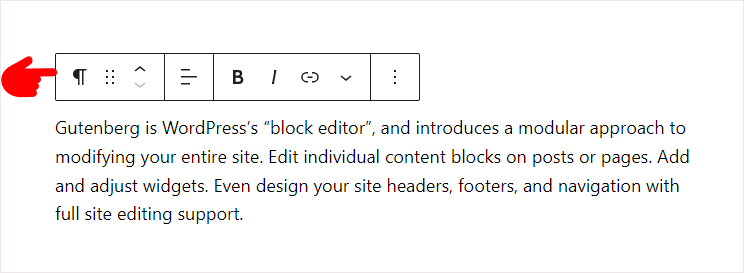
Gutenberg editor offers many powerful customization options. You will find some of these customization options in the block toolbar.

The block toolbar contains all the quick customization options to make your basic customizations faster and easier. It allows you to transform your current block to another block, move the block up and down, align the block content, and much more based on the block type.
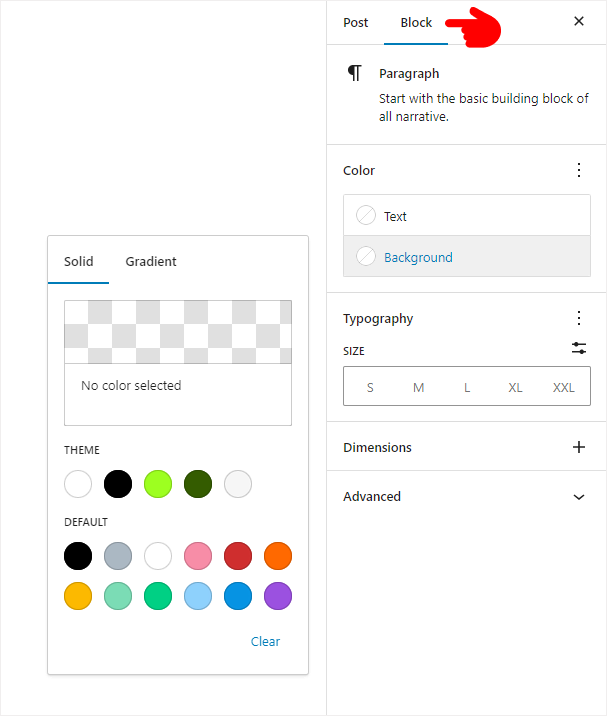
However, you will find most of the customization options in the block tab on the right sidebar.

Based on different blocks, the Block tab offers you different customization options. The block tab of the paragraph block offers you custom color for text and background, typography, custom padding, and margin options. Moreover, it lets you add custom gradient color to the paragraph background.
You can add different blocks and explore their amazing customization options.
If you don’t find any advanced customization options in Gutenberg, don’t worry. There are many Gutenberg block plugins that offer you advanced features to take your Gutenberg editing experience beyond limitations.
Gutenberg plugin options
There are many Gutenberg block plugins to enhance your Gutenberg editing capability and give you more creative freedom to make your WordPress website outstanding. Some of the best Gutenberg block plugins are:
- Styble
- Spectra
- CoBlocks
- Ultimate Blocks
- Otter
- Kadence Blocks
- Essential Blocks
To understand Gutenberg block plugins’ capabilities better, you can read How to Add a Button in WordPress (Advanced Customization) as an example.
Take Away
Gutenberg editor is the default WordPress block editor. This block-based editor is powerful, easy to use, and compatible with WordPress’s latest features. Use the Gutenberg block editor to build WordPress websites faster and easier than ever without the help of third-party page builders.


Leave a Reply